Softonic - September 2018
Download Intent
Softonic is one of the largest software portals in the world with more than 100 million monthly visitors, during the last quarter of 2018 a couple of big clients reached our sales team in order to find effective ways to distribute their software, they were willing to allocate a significant amount of their budget, advertising on our platform, in an effort to increase their user base.
The Challenge
Most of the time Softonic's user journey is purely transactional. A very high percentage of users look for software through a search engine, land organically on a program page, and speed through the funnel until the download is complete.

A great number of times, for certain keywords, Google ranks the second page in this funnel higher than the program page, so the interaction is even shorter. Here's a short video on how both interactions usually play out:
During the process, users are fully concentrated on getting exclusively what they are looking for, as fast as possible, and with such a short interaction, it becomes extremely difficult to cross-sell any other products.
We could no longer use any of the placements we had experimented with until then, mainly in the program or post-download page, which had very low take rates. We had to find a solution that performed much better.
In addition to this, it was the first time we were building a way to run CPI (Cost Per Installation) campaigns since the company's downfall in 2014, strictly on the browser, which was something very attractive for a lot of our advertisers.
My Role
UX Engineer - Ideation, Prototyping, Design, Development & Refinement.
I was part of the team dedicated to developing this project for an entire year. During this time I was in charge of ideating the concept, building high fidelity prototypes, designing the final product, developing the front-end side, and refining the outcomes through qualitative and quantitative tests. The team worked in an Agile environment, using Lean methodologies.
At an advanced stage of the project, I was also in charge of designing an internal CMS so our sales team members were able to manage the campaigns by themselves.
Ideation & Prototyping
Analyzing the funnel that has been shown before, we realized that, in order to catch the user's attention, somehow we had to interrupt the existing flow. It was especially important to show our campaign before users downloaded the software they were initially looking for, as we knew that after that, engagement fell massively.
In both the long and short funnels, the call to action that drives users is clearly the download button. Triggering some sort of interstitial or adding an extra step would probably be our safest bet. We assumed it could have a negative impact on our final conversion rate, but it was worth a try, as the traffic and engagement in that precise step are overwhelmingly high.

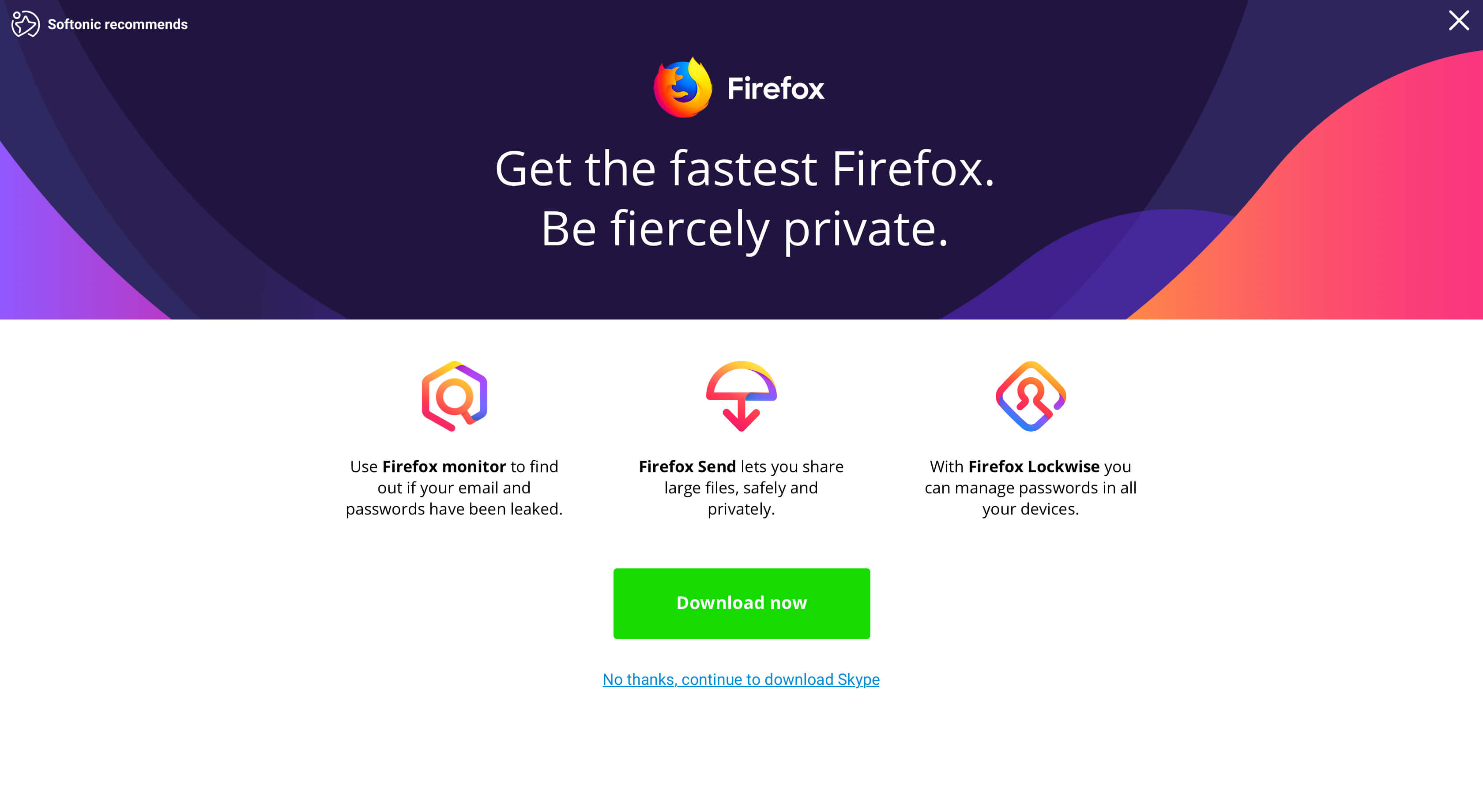
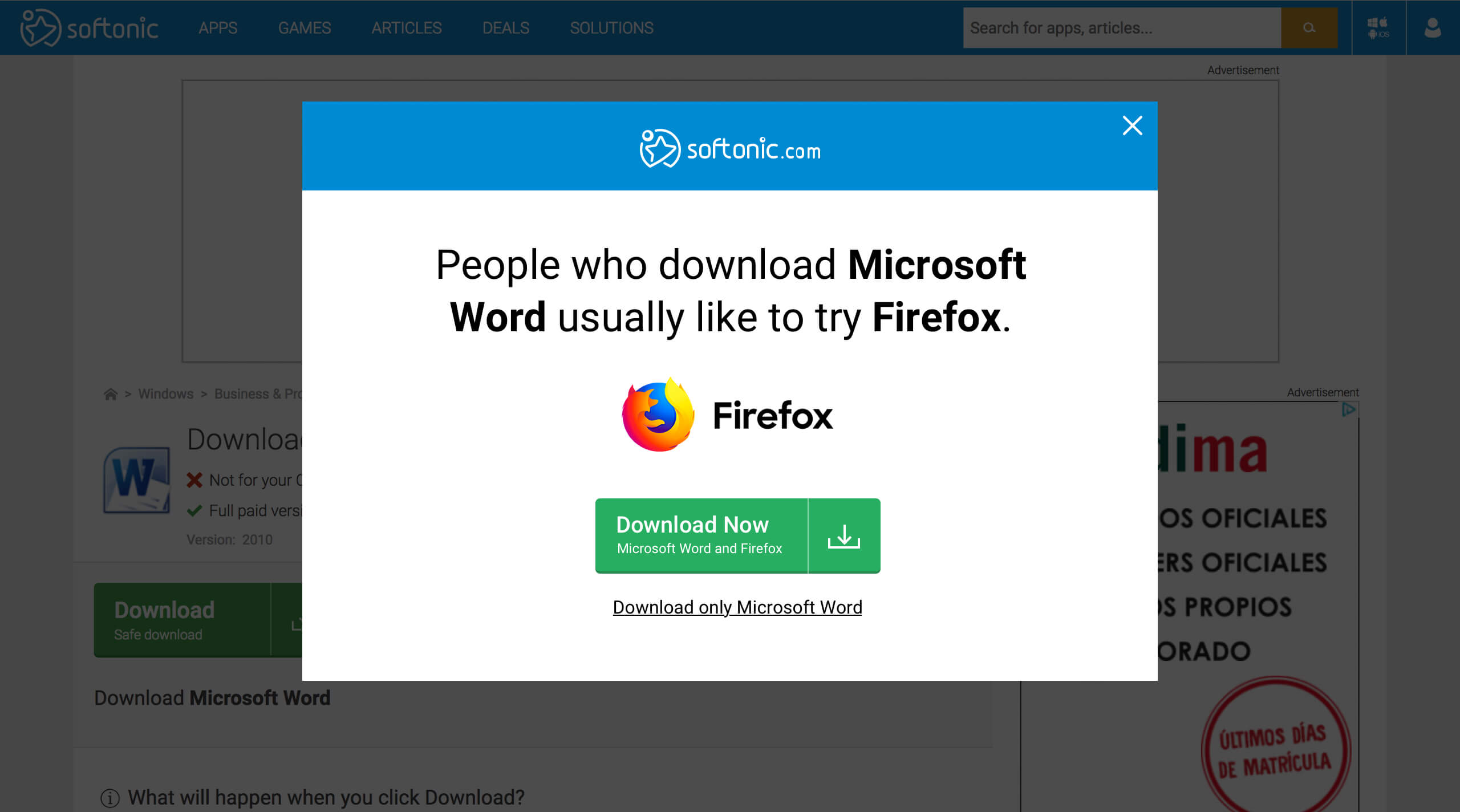
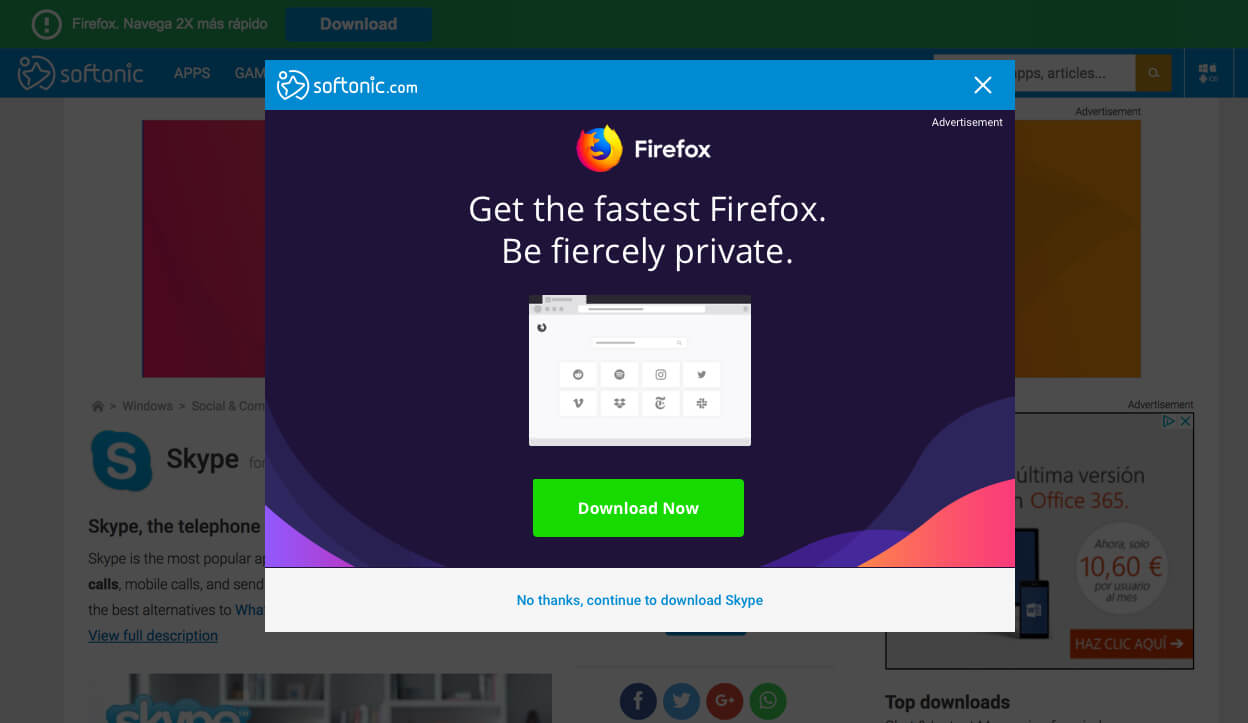
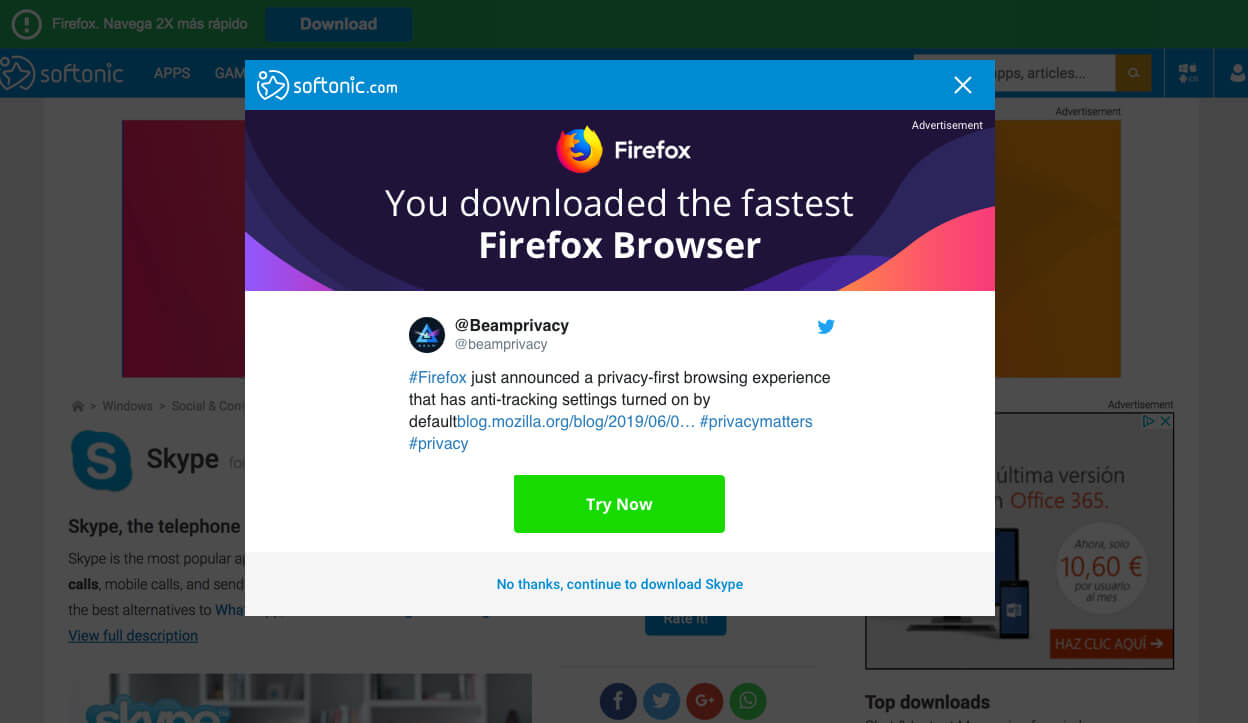
We had an initial idea of what we wanted, and where the interaction had to take place, but we were still not sure how to make it look, so the next step was to design some concepts using the marketing materials that we had from our first client: Mozilla Firefox. The main goal was to showcase their browser's value proposition as strongly as possible, so we tested three different approaches:
Full-Screen Modals
The first approach I considered, was a full-screen modal, in order to fully catch the user's attention and have enough screen real state to showcase the benefits of downloading our promoted software.


Half Screen Modals
Trying to be a bit less aggressive I also designed a half screen slide-in modal that was kept at the bottom of the page, leaving the original program page faded in the background, so the user didn't fully lose context.


Regular Modals
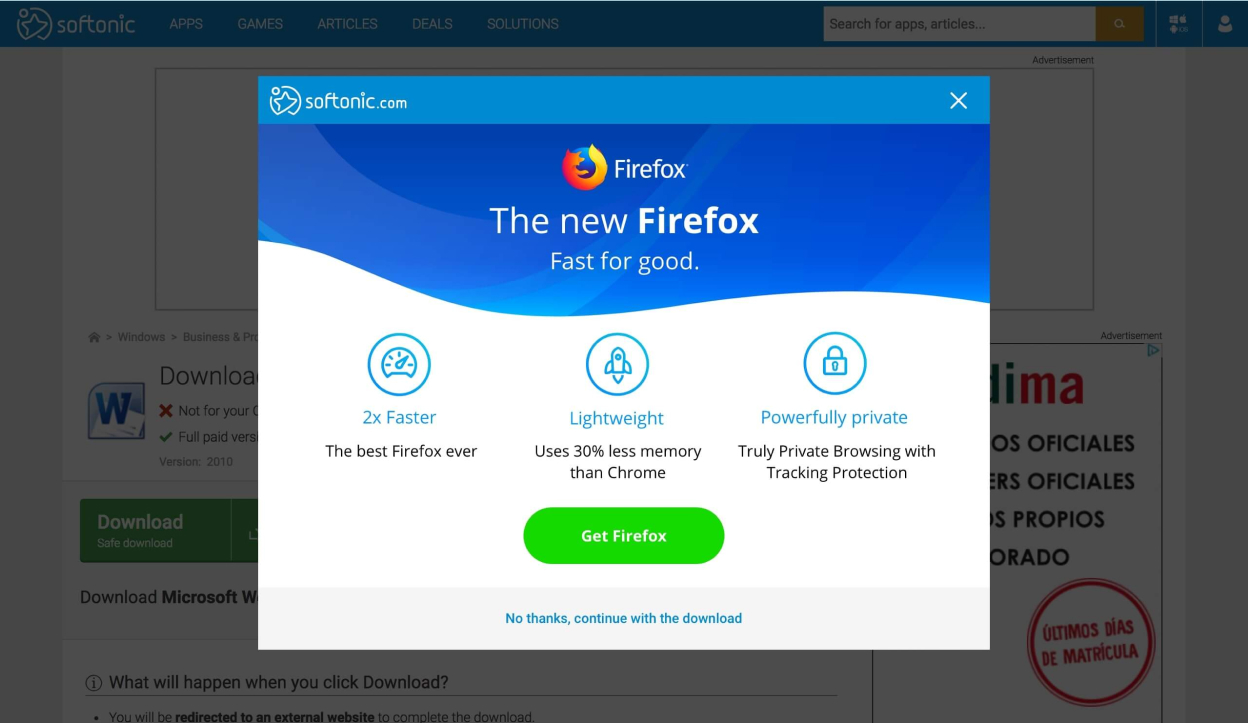
The last approach I prototyped, was the classic modal, which is easily recognized by most users and allowed us more flexibility than the other two approaches, in both design and development.


We decided that the last prototype, the regular modal, would be the focus of our initial test, as it allowed for faster development and lowered the overall cost of the experiment, it also provided a simple layout where we could play around with different campaigns.
Initial Testing Phase
Now we knew what format we wanted to use to run the campaigns, the next step was to start development and build the first tests.
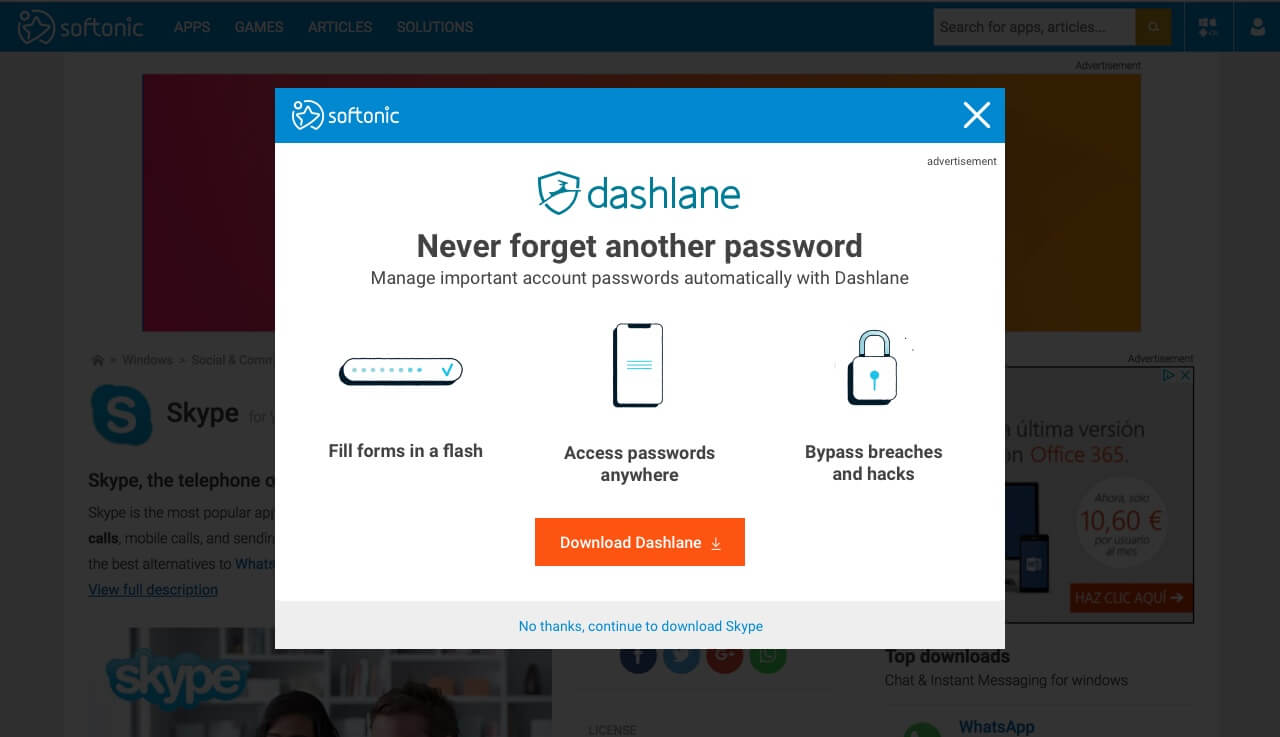
While the development team worked on the logic to download and redirect the user with a single call to action, I created a series of designs to later try to understand what type of messages, CTA copies, and color schemes would work better. This would allow us to generate a template that could be used for any other clients in the future.
My first proposal was to deliver a clear and direct message, with little distractions and a strong value proposition:


We also wanted to test the power of social proof in this situation, with comments from reputable sources or other users regarding the benefits of the software in question:


Another option was using Firefox's marketing material in order to highlight all the benefits of using their browser:


I've gone through just a few of the options we included in our multivariate tests, the process was much more detailed, but these examples illustrate some of the hypotheses we were working with.
One of the greatest benefits of testing new features at Softonic was its massive traffic. With just a few days we were able to gather big amounts of quantitative data and refine the designs to discover the strongest performer.
In the meantime, I also set up a series of Hotjar recordings and we ran some internal interviews to assess the qualitative side of the new feature.
Dark Patterns
Well... Here's the elephant in the room. We noticed that changes in the copy and the color of the main CTA in the modal had the biggest impact in terms of conversion rate.
We knew from our qualitative tests that using a green button with "Download Now" was quite misleading, as most of the users speed through the funnel without even reading the information, just impulsively clicking on buttons.
In the UX Team, we had concerns that this practice could hurt the image of Softonic in the long run, so we tested less aggressive copies, like: "Try Now", "Try Firefox", "Get Firefox"... And we used different colors (Green is the color for Softonic's download buttons).

Ultimately as the CTRs were much higher using "Download Now" (20%-25% vs 10%-15%), our advertisers were paying for installs, and the final download conversion wasn't getting a big hit, the leadership team decided to keep it.
Other dark patterns that we identified in the process, through qualitative and quantitative tests, were using mostly blue colors for branding and icons (Softonic's brand color is blue) and bigger amounts of text, as users are less prone to read, so they tend to reach for the button faster.
Installation Rate
From the start, the goal of this whole project was to build an optimal placement for CPI (Cost Per Installation) campaigns.
As we were tuning the design of the popup, we soon realized that even though the download button CTRs were high, our installation rates were pretty low, which was ultimately what we were getting paid for.
With just a few qualitative tests we shortly saw that a great number of times, the navigation through the funnel was so fast that the user ended with two installables and ended up confused.

Somehow we needed to put extra emphasis on the installation step, as ultimately our interest was that users installed the promoted software.
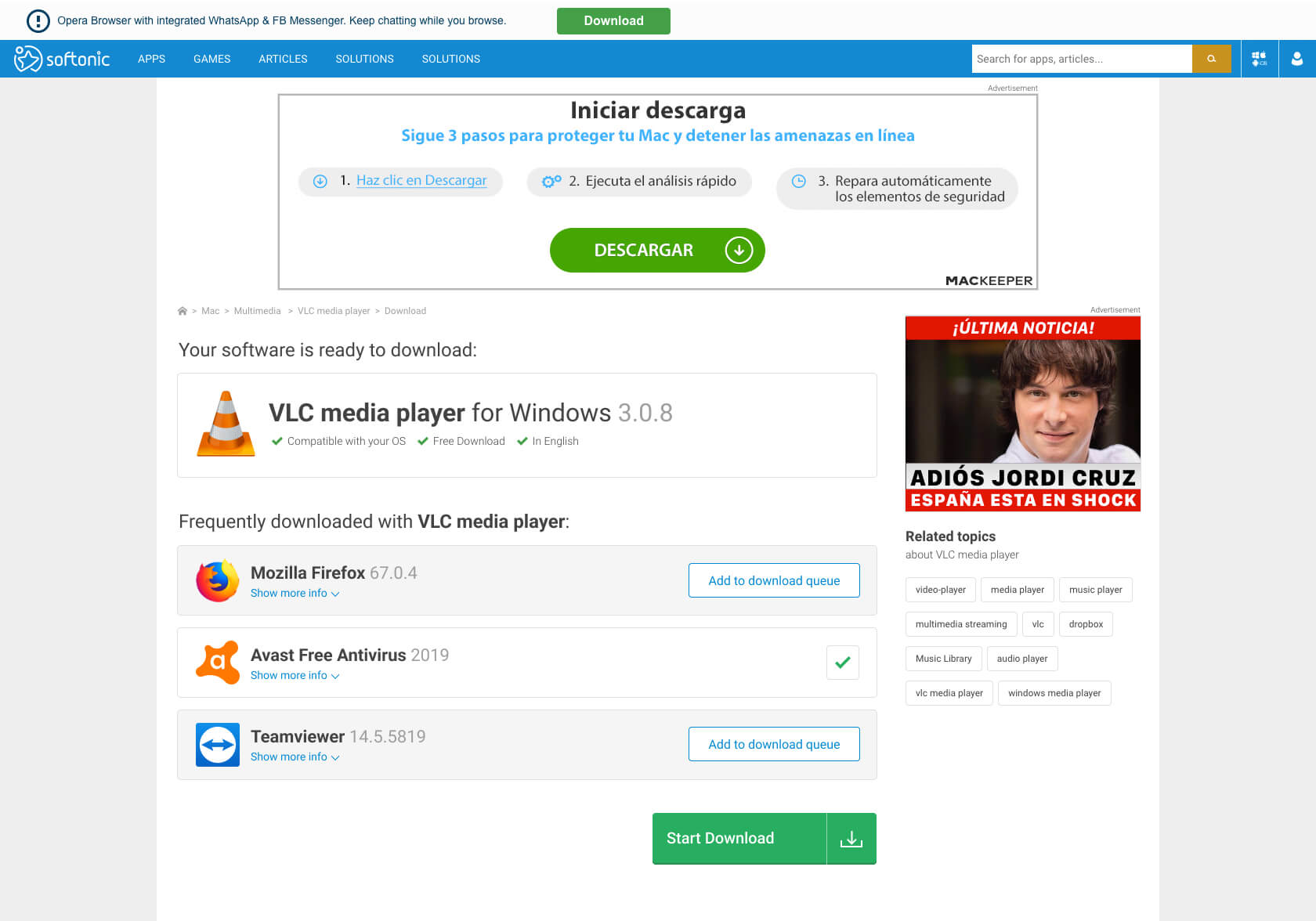
We studied a few different app installation processes and decided to introduce another small screen, where we showed clearly how to install the software, insisting on the steps to follow.

The initial design was very close to this screenshot from production, it was such a good success that we barely had to iterate it. We tested different ways to signal where to find the download and tuned it for all existing browsers, but that was all.
We conducted continued qualitative studies and we still were concerned about the long-term impact that these practices might have, but the final download conversion wasn't hugely affected.
Final Implementation
After just 6 months of starting this project, the download intent had become, by far, the best-performing ad placement of the whole website, and one of the biggest revenue streams for the company.
Here's an explanatory video of how the whole funnel works as of 2022, four years after the first tests:
With such a great performing CPI placement, more and more clients were reaching us to advertise and we created personalized campaigns for each of them, tuning the designs, studying the right placement for their niche, and adapting the content to their audiences. Here's a little selection of examples:






Alternative Tests
Since the early stages of this project, as the Product Design Team, we were concerned about the long-term impact that these promotion techniques would have on our audience. We were also promoting a lot of really valuable software but distributing it in a misleading way, and not transmitting meaningfully that value to our users.
The project's product owner and some leadership members shared that view, so I was asked to run a series of brainstorming sessions with members of different areas of the company to see if we could come up with alternative funnels that were less misleading and more oriented to teach the benefits of our promoted software.
These sessions resulted in the idea to create software bundles during the download process. I was asked to ideate, design, and code a small module where users could add additional software to their download, similar to an add to cart process.


The test was run directly on the download page of the production website, the elements were functional but the action was fake, this way we could quickly see how users interacted with it via Hotjar recordings.
We could soon see that users got lost looking for the download button that was moved below the fold, had a hard time understanding the interaction, and the CTR of the ads that contained buttons skyrocketed.
Conclusions & Learnings
One of the great accomplishments of this project was that we were Lean in almost every step of the process, started with a phase for ideation and prototyping and we quickly delivered a real implementation, adding value from the start, gathering data along the way, and iterating accordingly on top of the initial concept.
The massive amount of users that go through Softonic's funnel was also a key part of the process, as we were able to gather enough quantitative data in small periods of time, which made the iteration cycles advance very fast.
Using dark patterns, as a UX Designer, is always concerning. It's hard to deal with a situation where short-term business interests are considered over usability and user satisfaction, but it's something people in our field usually have to deal with in their careers. It was great seeing the impact of our actions translated to revenue, but at the same time, the feeling of not being able to transmit our promoted software's true value, and get downloads from genuinely interested users was frustrating.







