Softonic Project - February 2020
SoloJuegos
At Softonic usually we were given time to develop new ideas and sometimes there were internal hackathons to work on new business ideas. In one of these hackatons I created this project, with the intent to revive old gaming domains that the company still owned: solojuegos.com and ongames.com.

My Role
Product Designer - Ideation, Prototyping, Design & Stakeholder Pitch.
This project was my initiative in one of Softonic's internal hackatons. Came up with the concept, built a business case, designed high-fidelity prototypes and pitched it in front of the whole company.
Problem Statement
Softonic.com has about 2 million daily visitors, around 30% of them are looking for games, and a great percentage of that, specifically for free games.
Sadly, through the years, Softonic's brand has built some bad reputation, which led to the loss of almost all returning users. Around 90% of the website's traffic is purely organic (users landing on program pages), and there's been little to no effort to improve the funnel for direct traffic users (landing on the homepage).
Softonic has a huge catalog that is really hard to navigate.
Another big problem in terms of user experience is the funnel's look and feel, which is not optimized for gamer personas. A user downloading an anti-virus gets the same experience as one downloading games, but their needs and profiles are usually different.
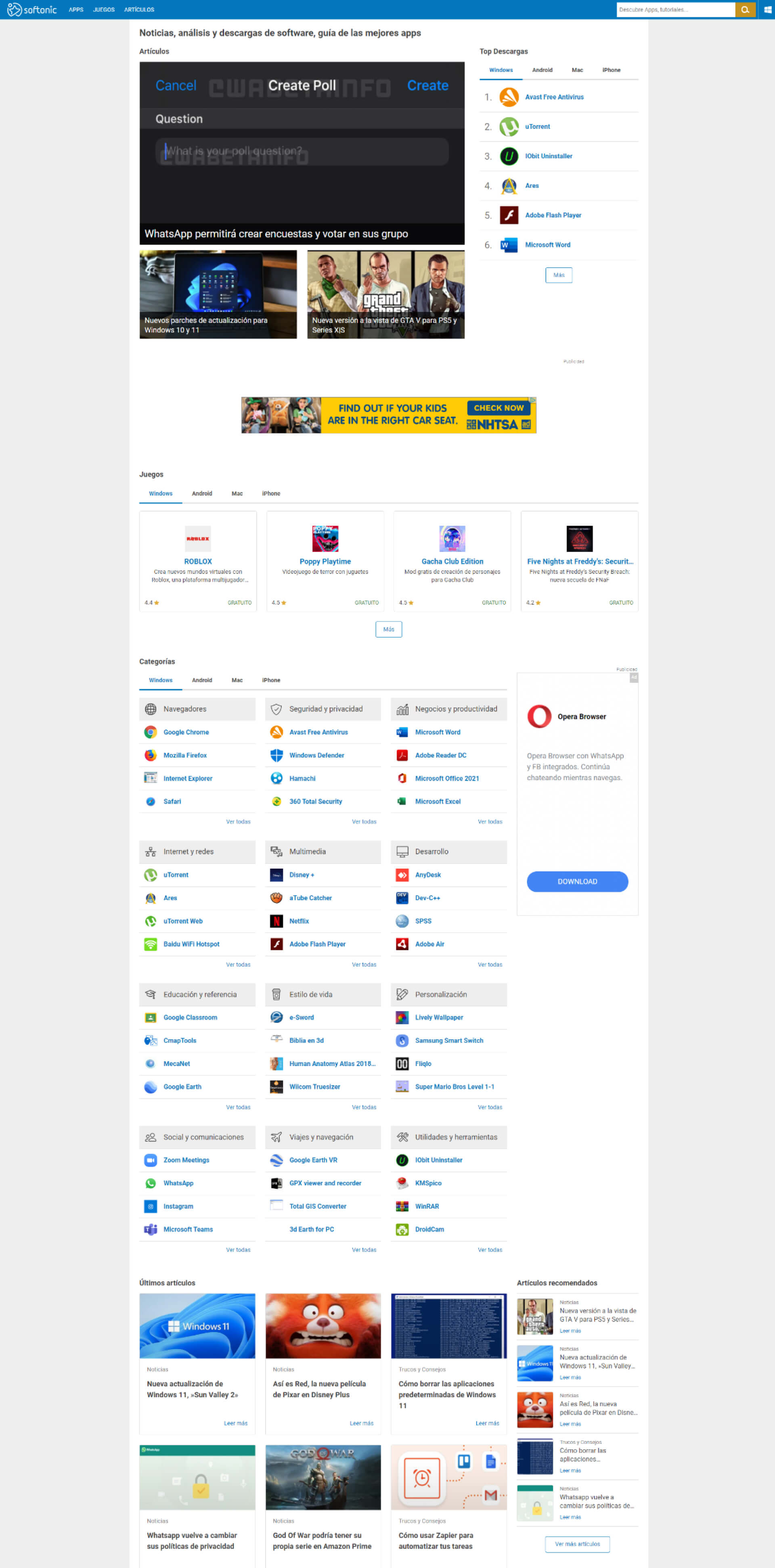
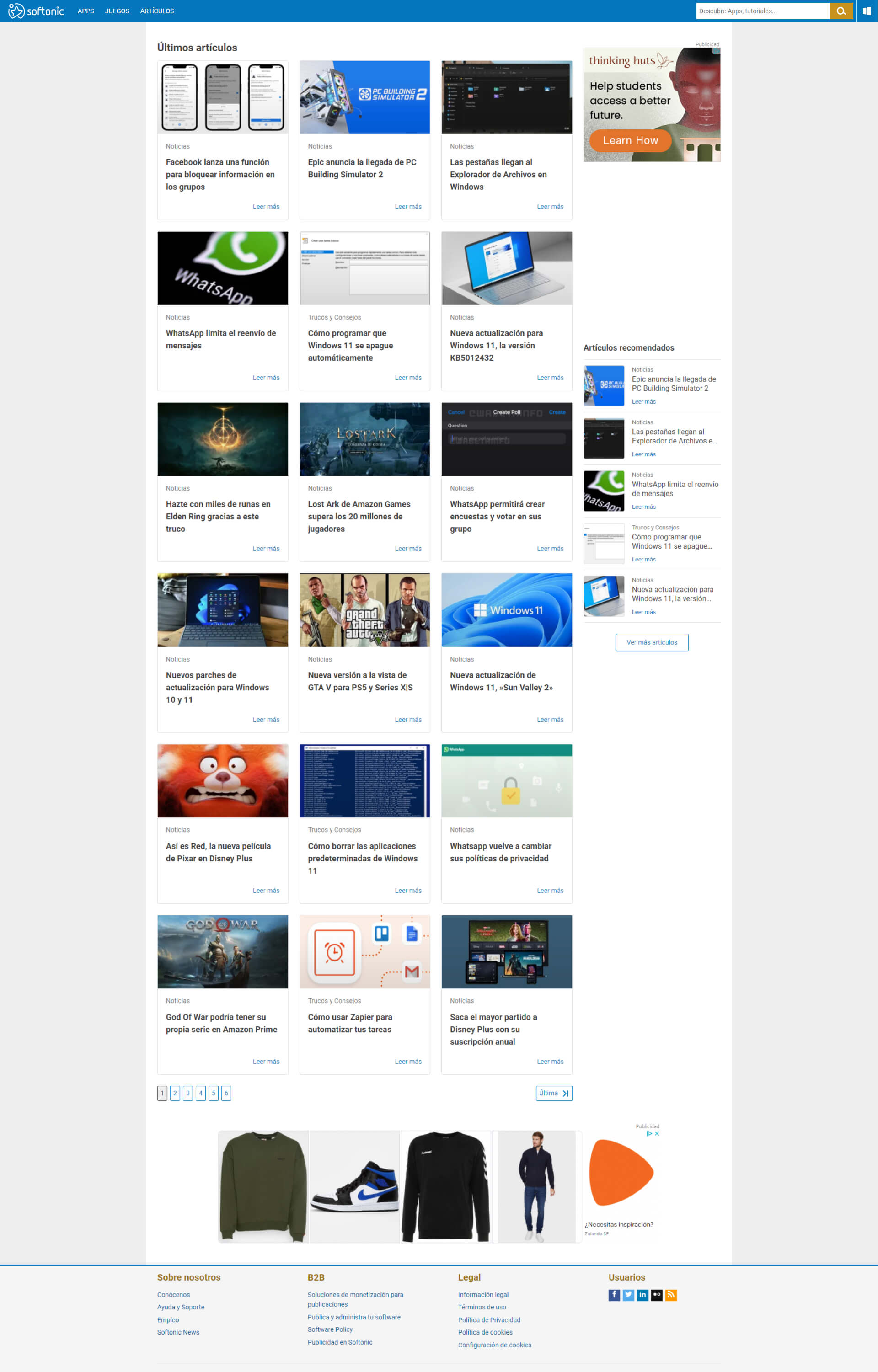
Lastly, the website has a big and badly categorized mixture of content, with gaming, software, tech news, hardware, movies, tutorials... Which is not ideal in terms of positioning the brand or SEO in general. This is specially obvious if we look at the articles homepage.
Market Research
After two years working as a Product Designer for Softonic, I had a lot of qualitative and quantitative insights about their audience. I observed that the "GAMES" link in the website's navigation bar had the highest CTR over any other navigation element on almost every page of the funnel, and especially for users who landed on the homepage.
Via qualitative studies, I learned that gamers, unlike people looking for regular software, tend to openly search for new games to play very regularly, but the discovery features of our website were extremely limiting.
I also discovered that Softonic owned a couple of interesting domains that weren't being used: solojuegos.com and ongames.com.
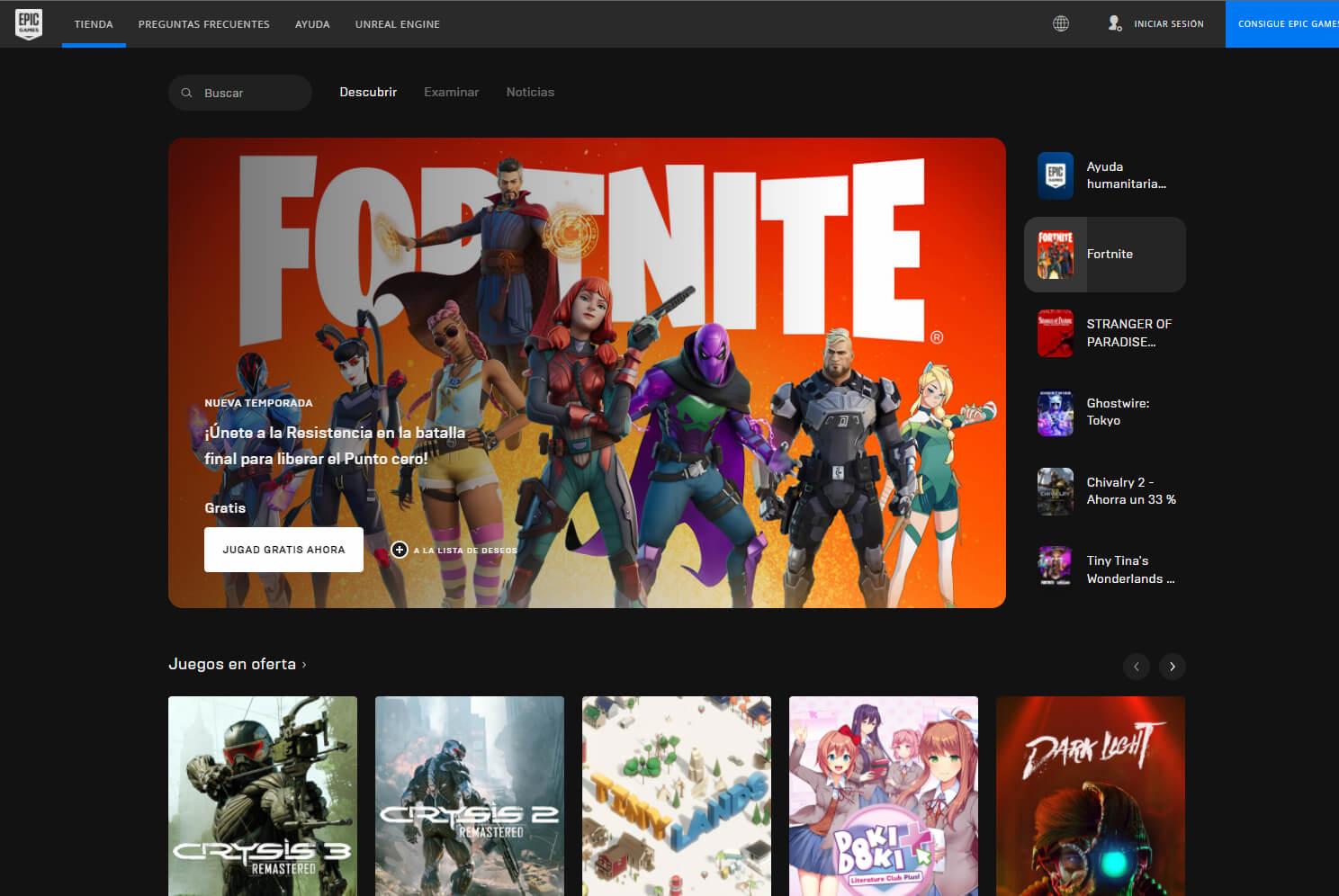
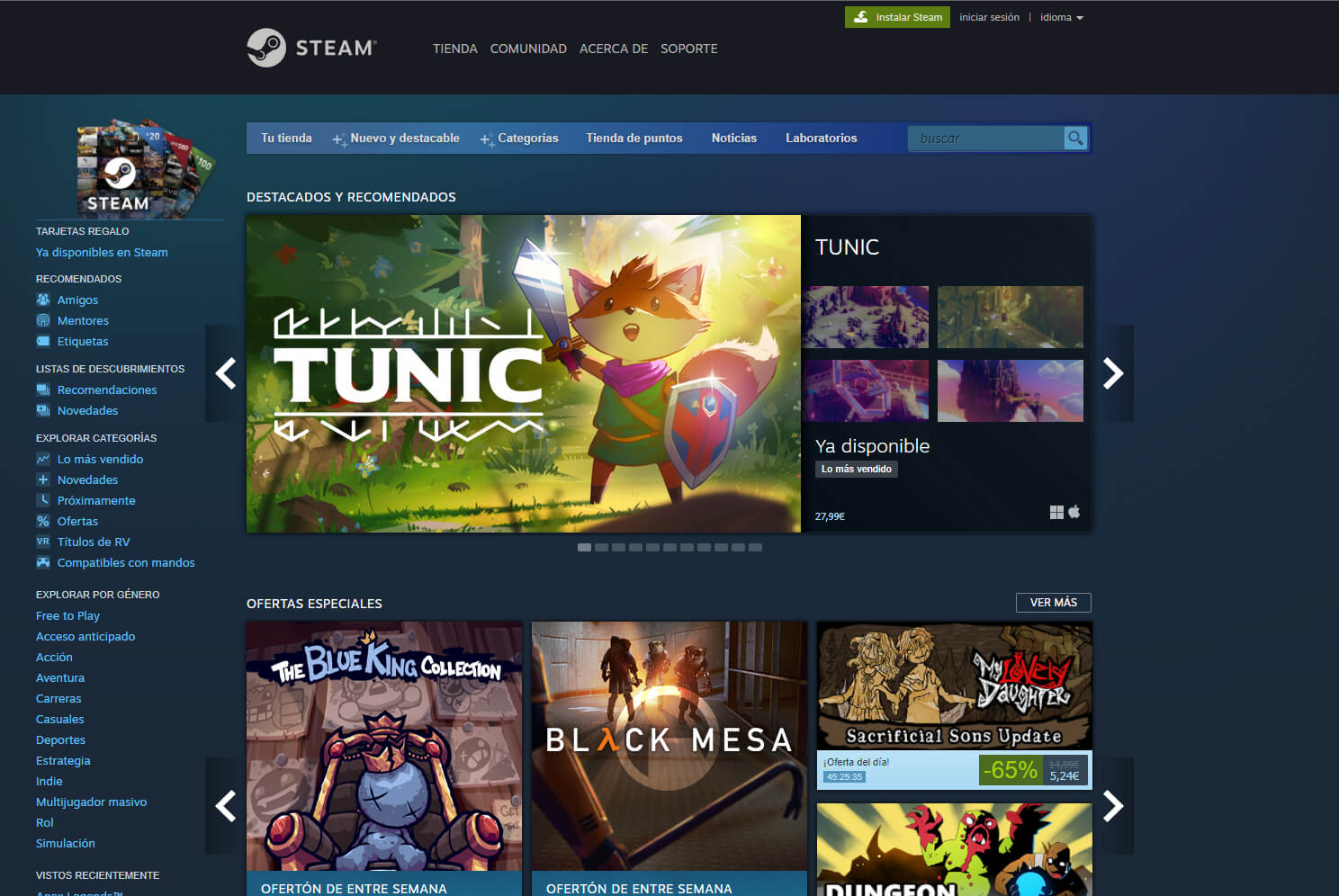
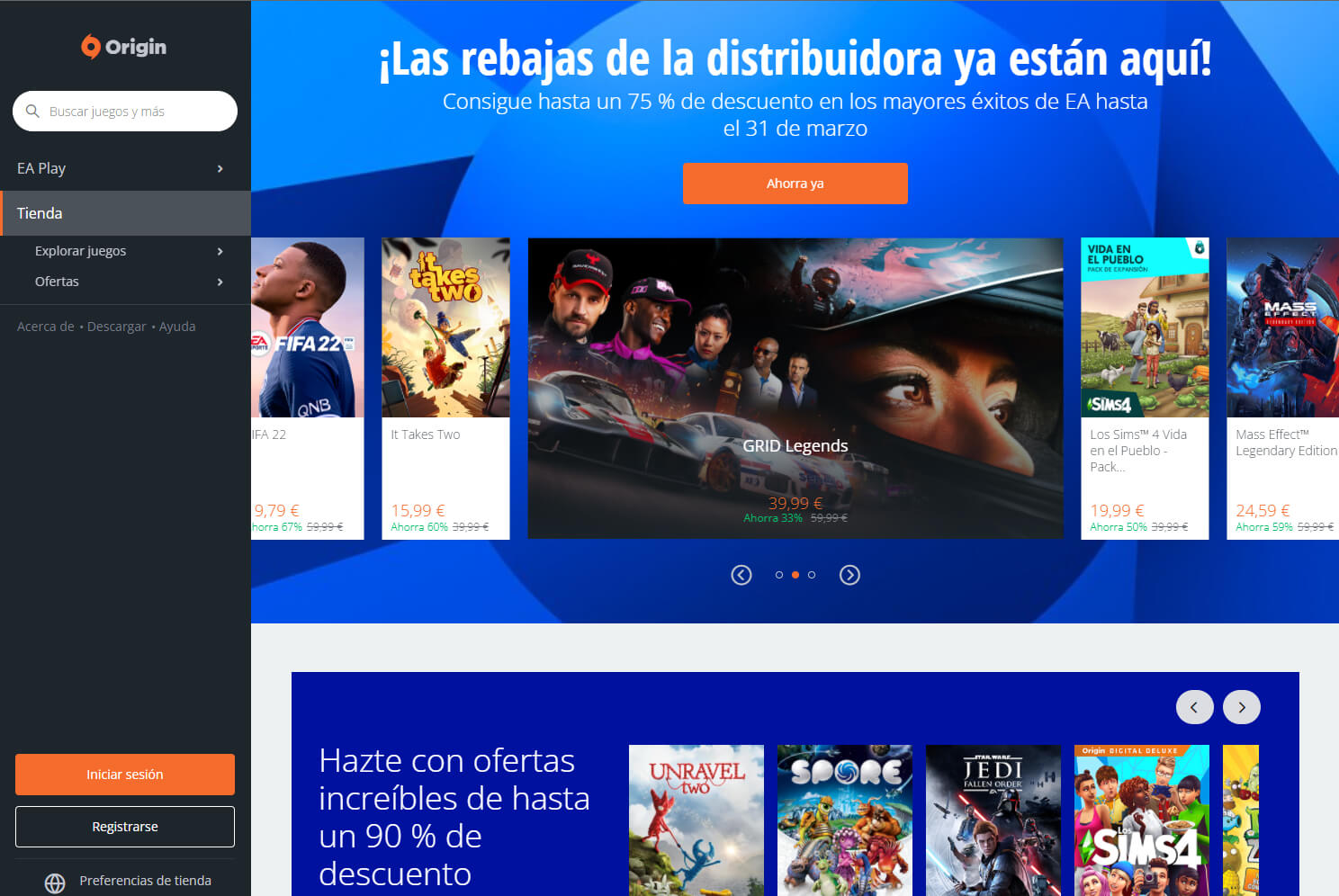
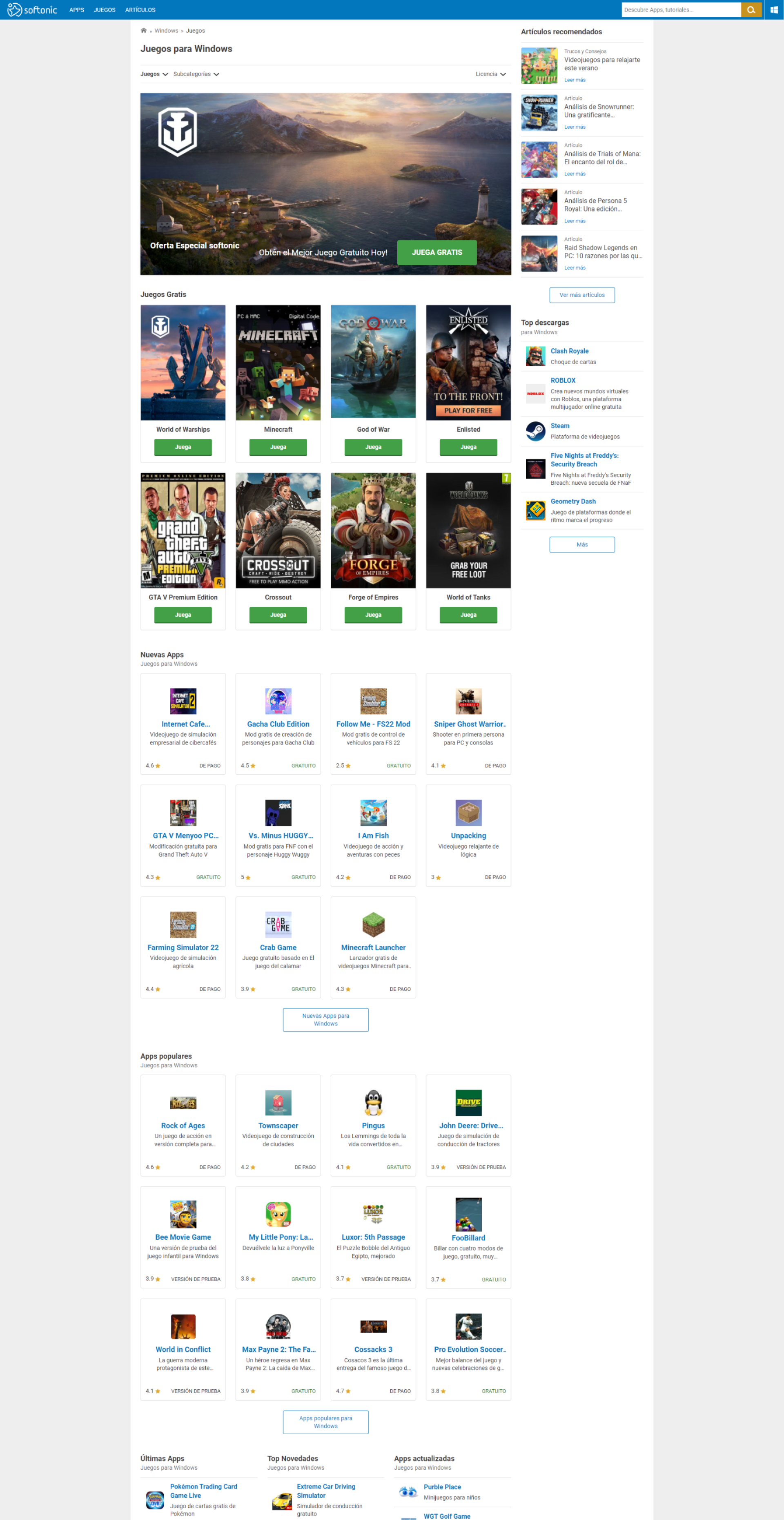
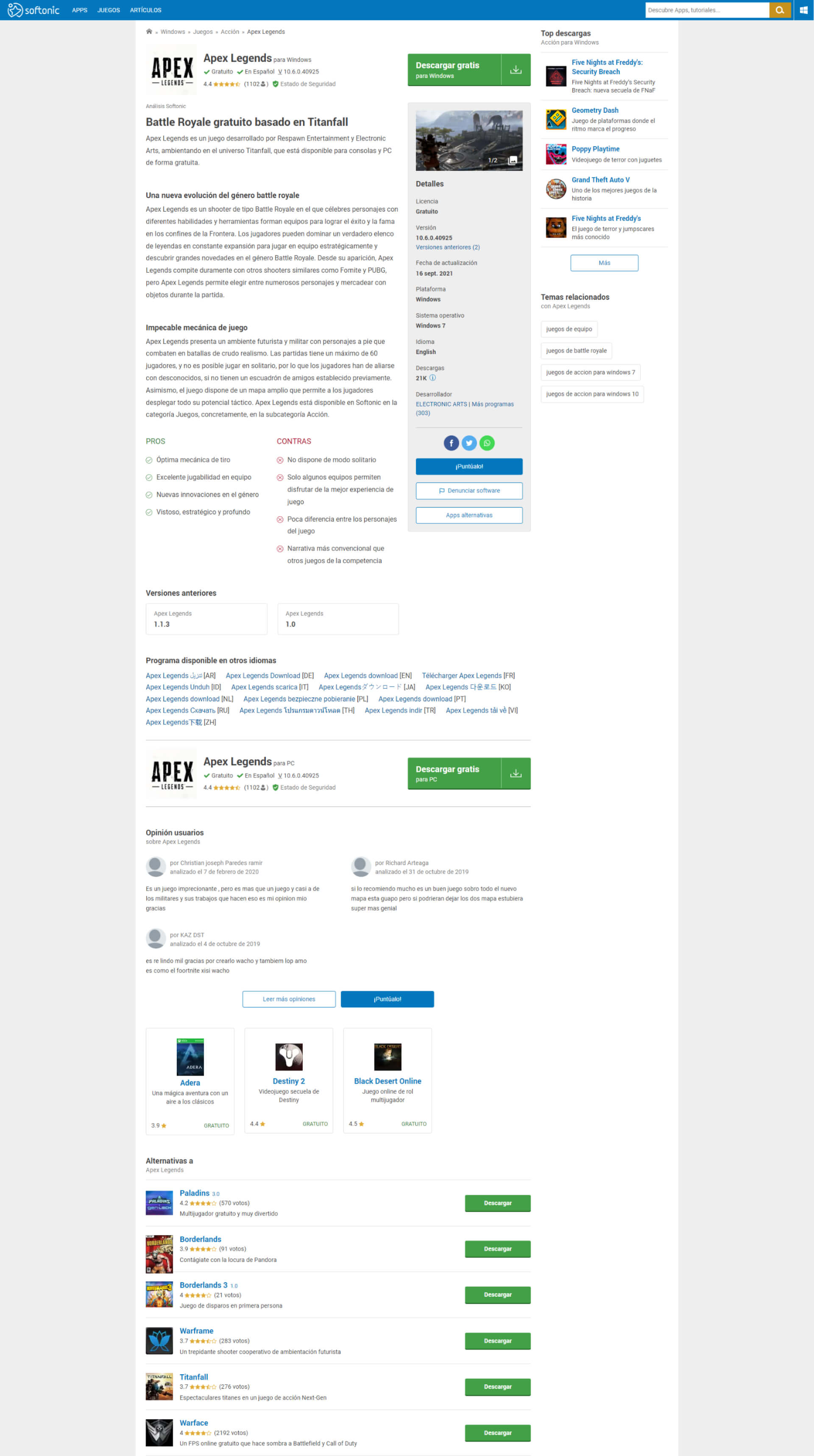
During those years we saw an explosion of free-to-play games and gaming portals where thriving. But there wasn't a unified solution for free games, in order to find different titles users had to visit different stores, which in addition, didn't include any mobile games. Here are a few examples:
The goal was to focus on free games, so our competitive advantages were the following:
- An already existing catalog with all the free titles in the various previously mentioned platforms.
- A culture of generating editorial content about gaming (which they weren't supplying).
- A large offer of mobile games (hugely growing market).
- A massive tier-c audience searching for free-to-play games on our current website.
In addition, our catalog was already supporting Filehippo and DigitalTrends, so it wasn't technically hard to add another white label, which was a great way to start fresh and steer away from Softonic's bad brand reputation.
Solution Proposal
For an early iteration, I built a gaming white label of softonic.com, following its same structure. I left out the mobile gaming side, as it added some complexities, focused on free-to-play desktop PC games, and tried to broaden the scope of the gaming editorial content. All this with a look especially catered towards gamers.
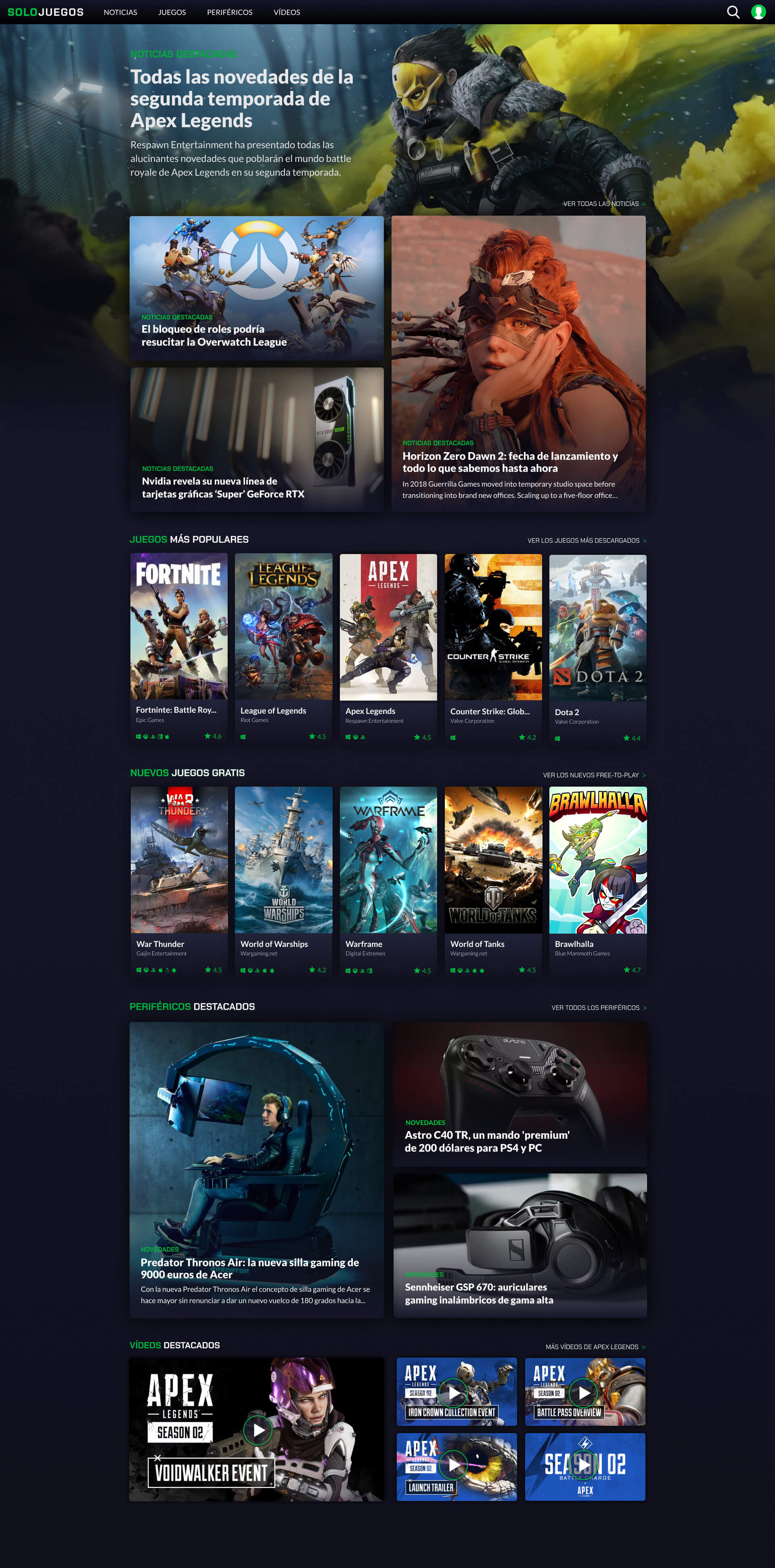
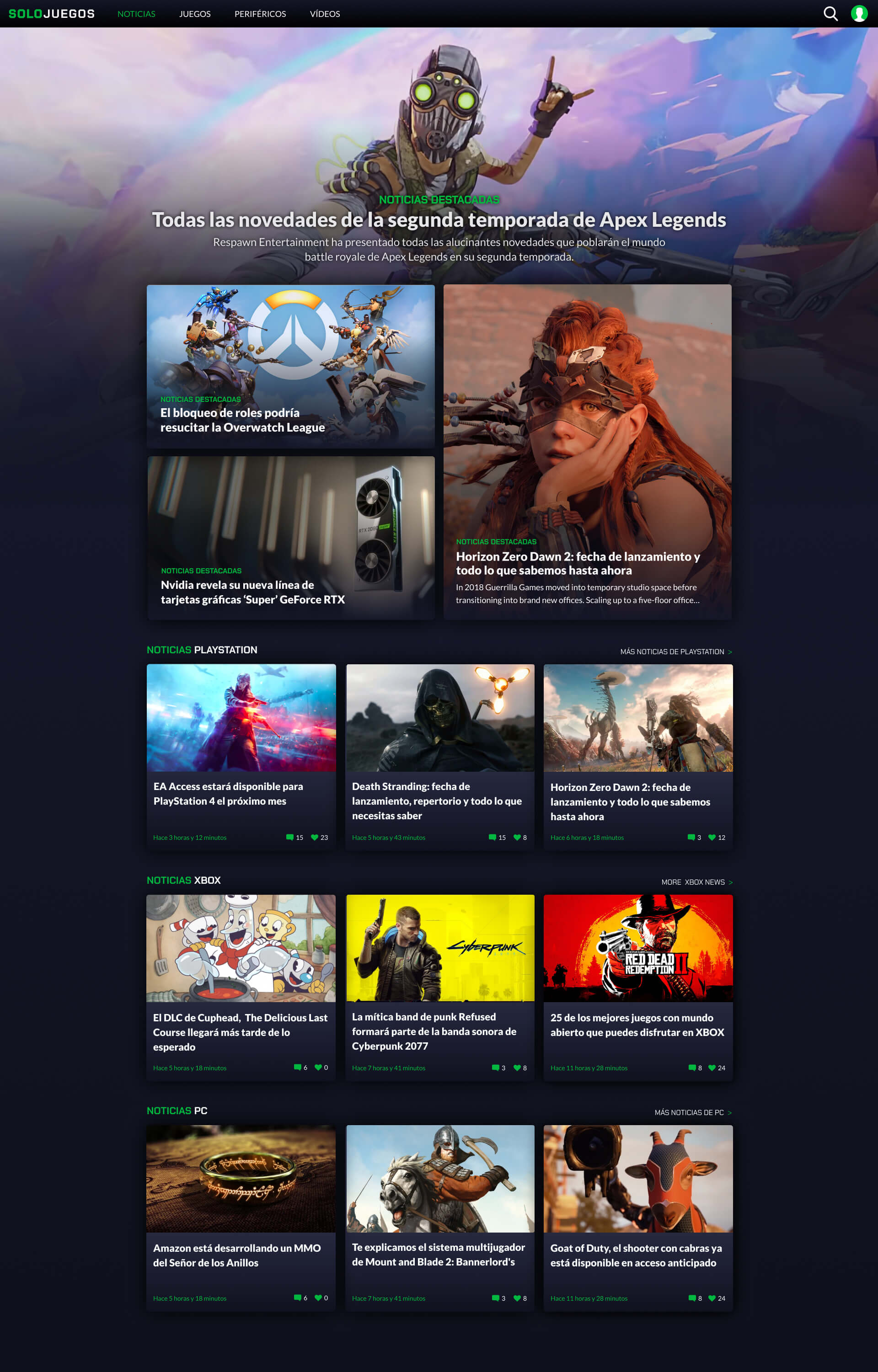
Homepage
The first page I tried to emulate was the homepage, with bits of relevant information from all the sections of the website. Featuring the latest gaming news, relevant free-to-play games, peripheral reviews, and the latest videos.
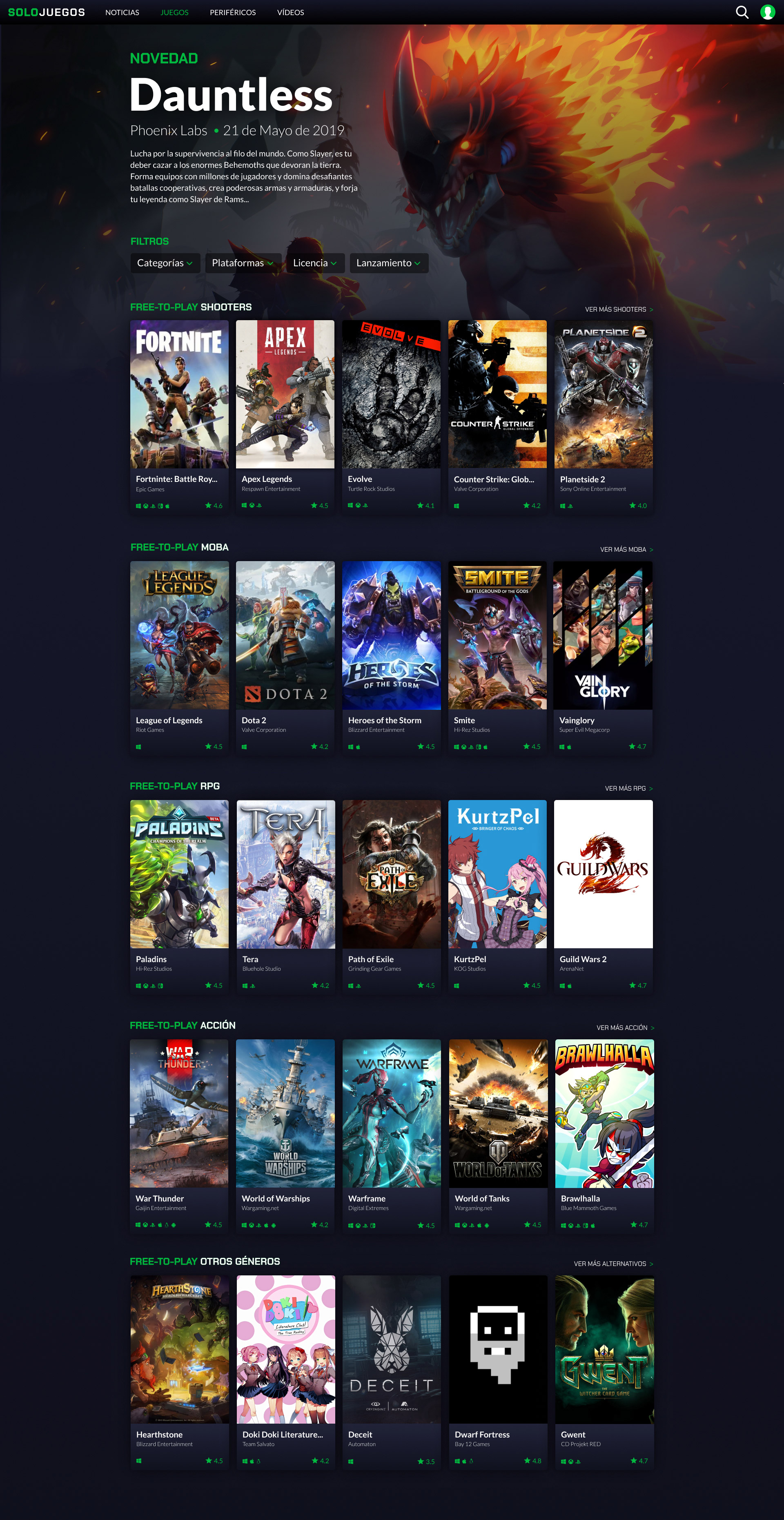
Game Categories Page
I reworked the category page, keeping a similar layout but with more appealing visual assets, clearer filters, and a properly categorized structure that entices gamers and facilitates discovery.
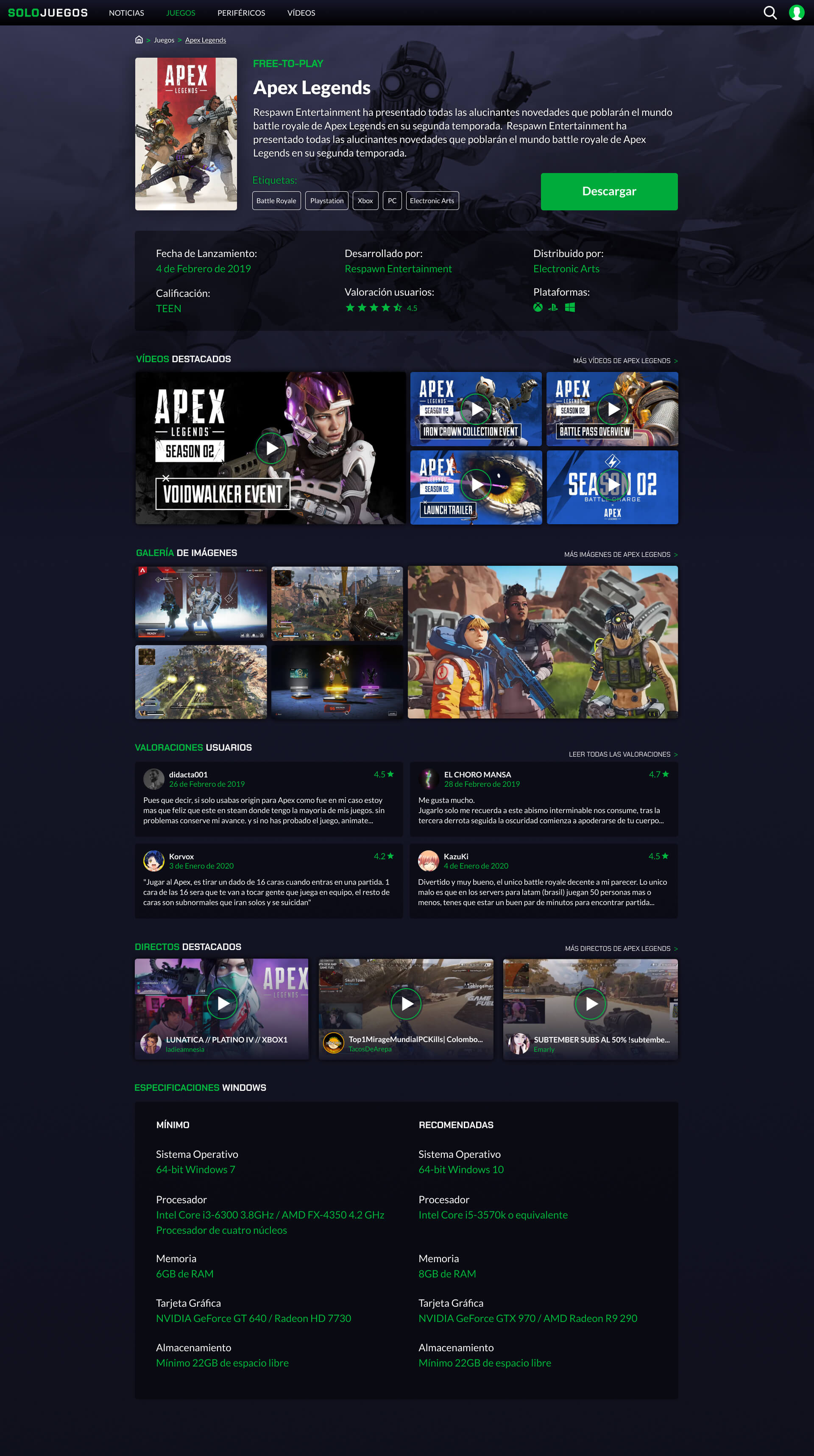
Game Page
The approach for the program page (game page), was to try to showcase more game-specific content compared to the softonic version. Thanks to previous research I learned that gamers love to see real gameplay videos and images, other people's opinions on the title, and if their systems have the right specs.
Articles Home
Softonic's articles home doesn't really deliver the best experience, as it's just a big list of mixed articles ordered by release date. In my SoloJuegos prototype I separated articles in meaningful categories with a comprehensible flow. Also added placements for featured pieces and strong imagery.
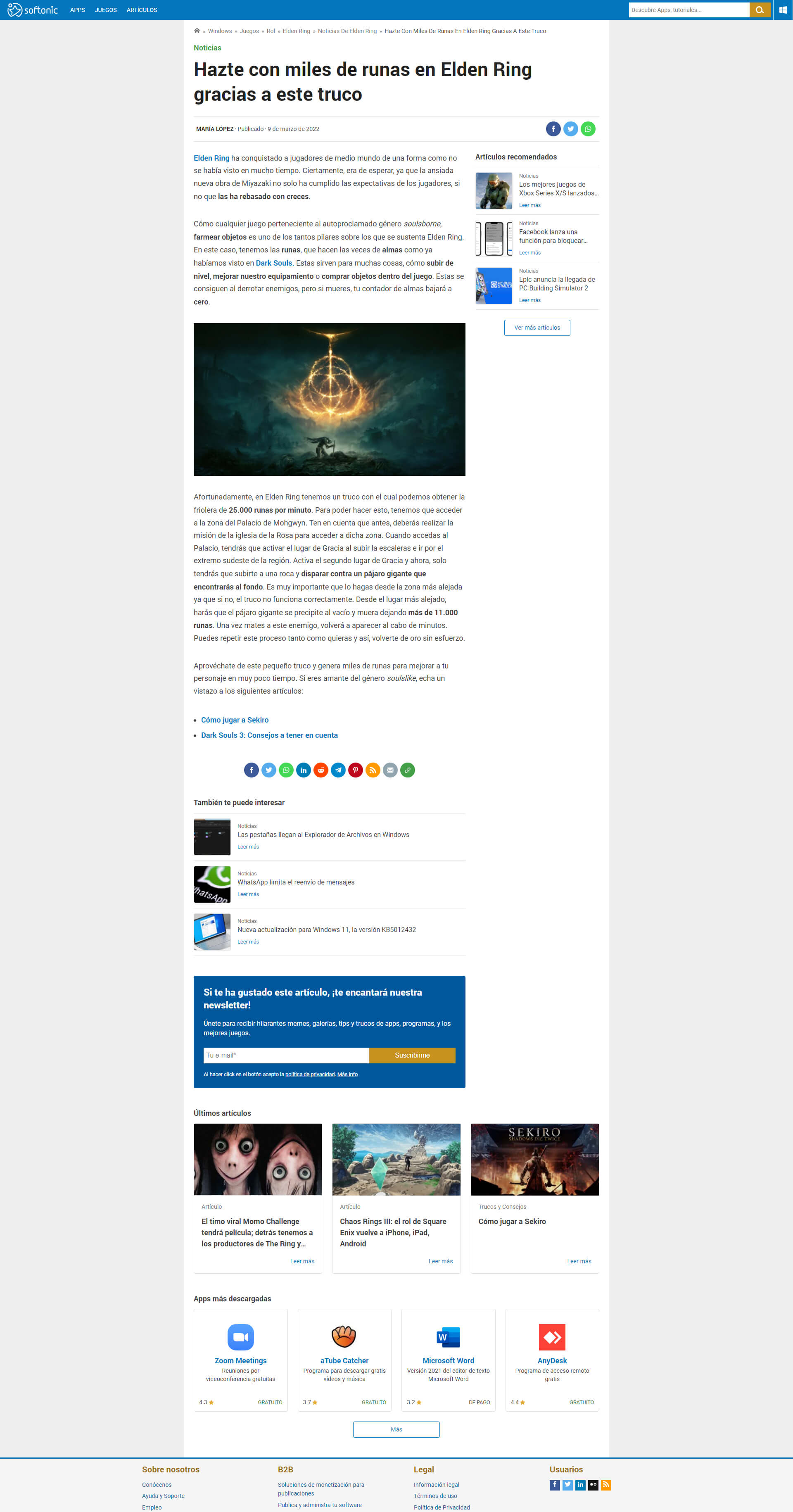
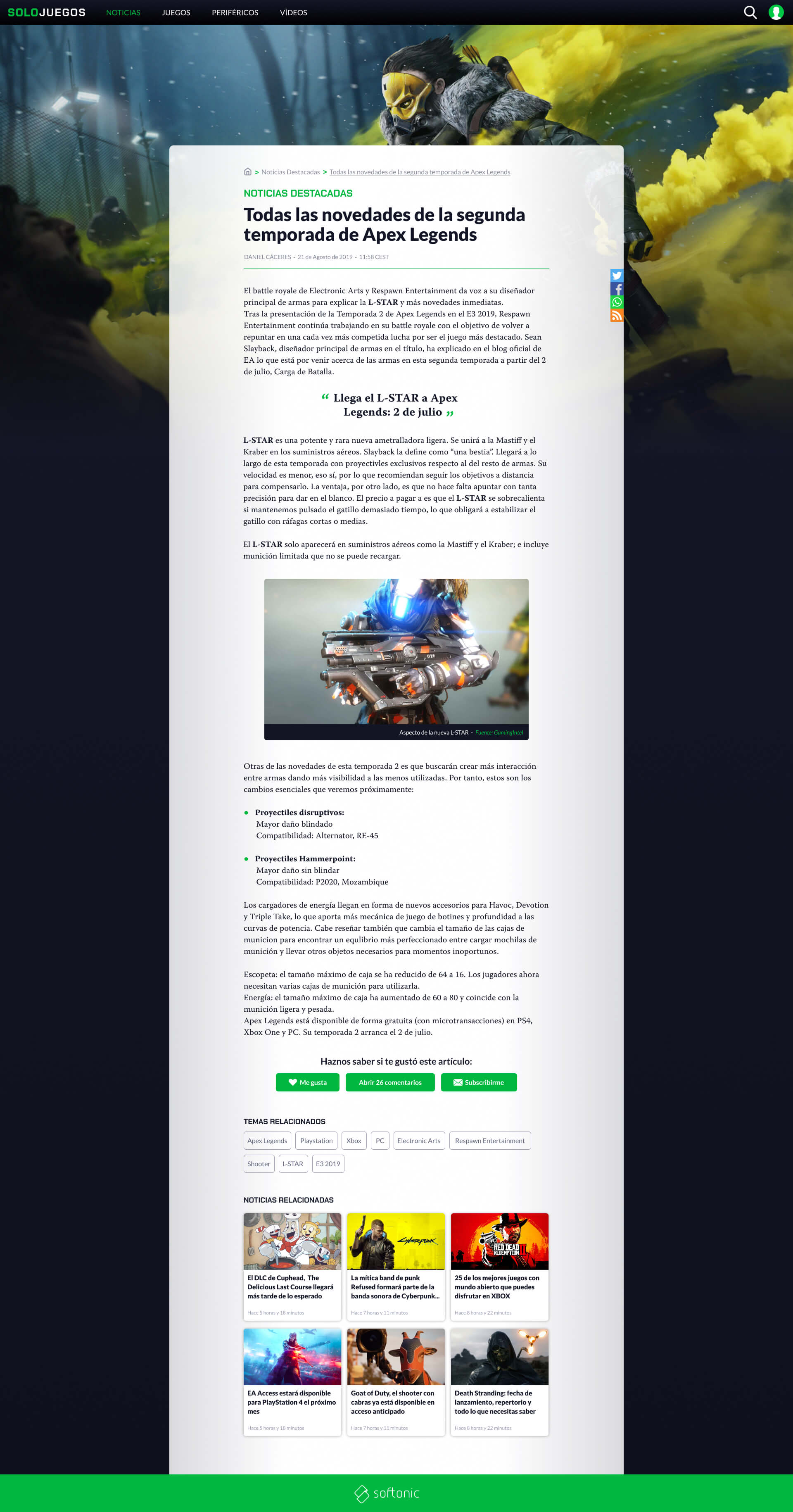
Article Page
The article page follows more or less the same structure as the original, but keeps the overall look and feel of a gaming portal.
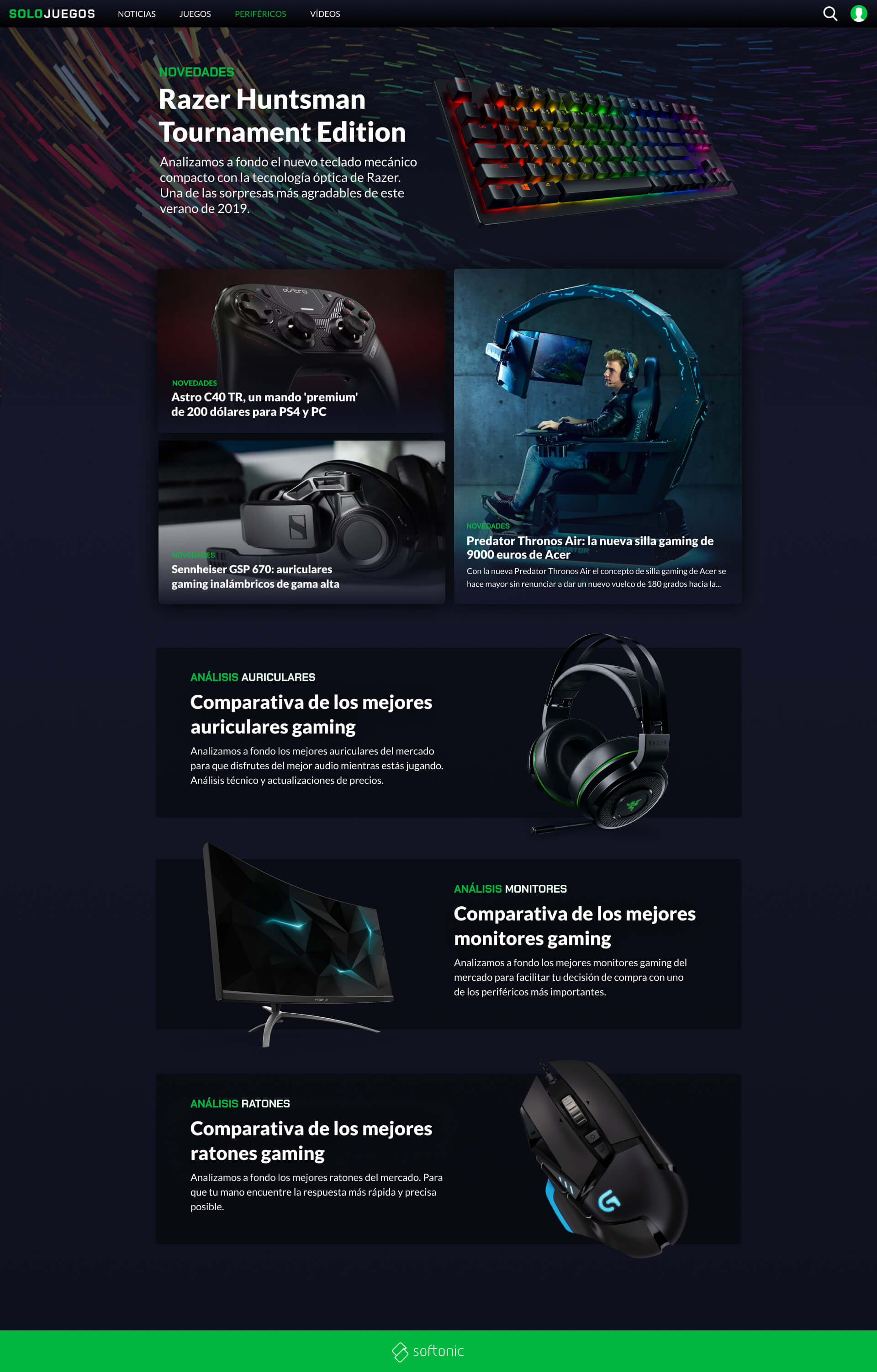
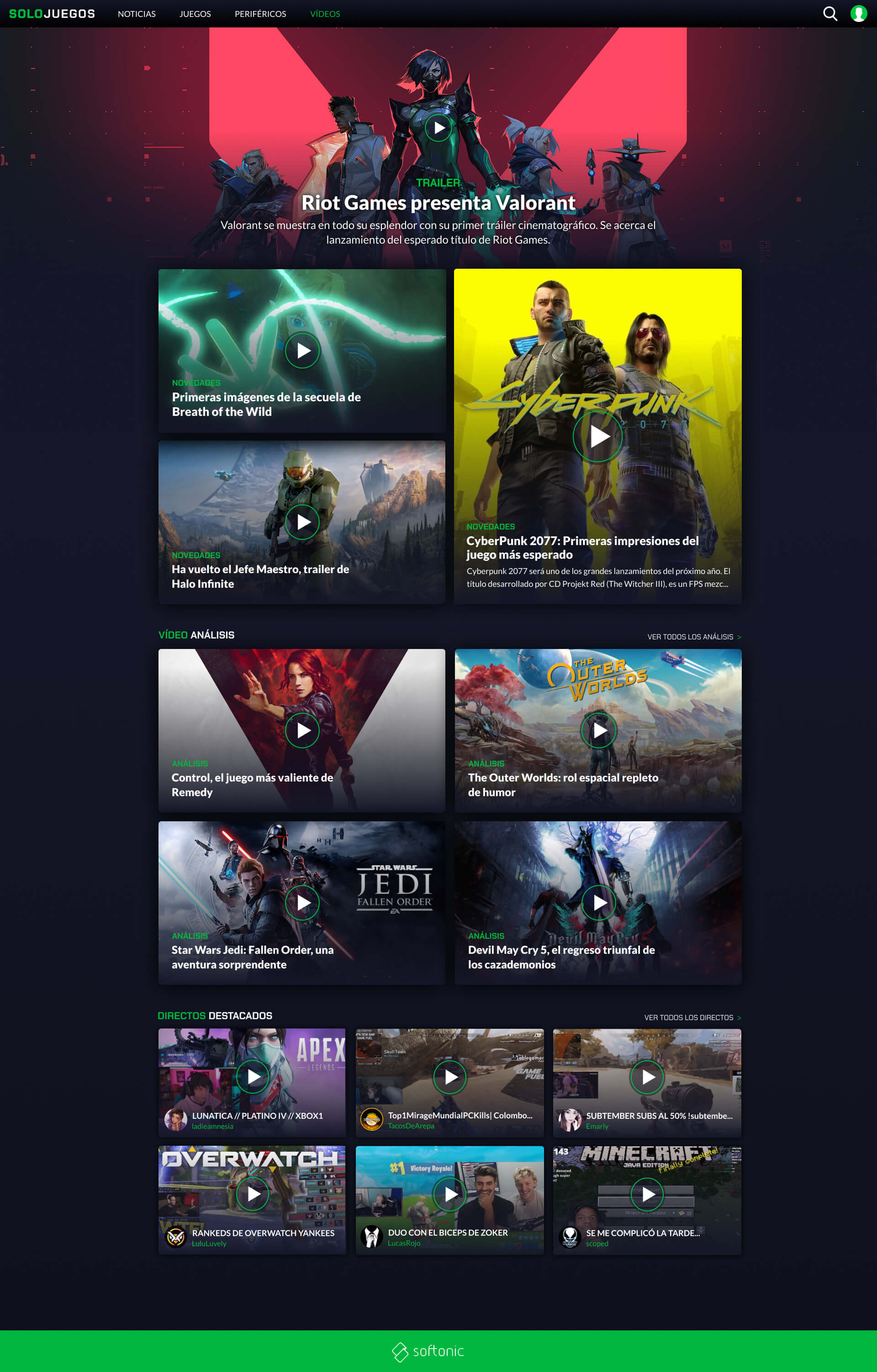
Videos and Peripherals
Lastly, I added two pages that are not present in Softonic. The idea was to extend the value proposition of the gaming portal with articles about gaming peripherals and boost the presence of video content. Different editorial content strategies with the idea to create new revenue streams (Affiliation & Sponsorships).
Conclusions & Learnings
As a gamer, I always love to work on gaming products. In addition, the graphic material this industry provides is usually outstanding, which makes the design process fairly easy and fun. This project was a great exercise to unleash my creativity and enjoy the designing craft.
I also have a strong entrepreneurial spirit, being able to go through the whole business ideation process, and pitch it in front of all my work colleagues, was a great experience.
In the end, this proposal didn't win Softonic's internal hackathon, and even though it was considered for further development, it was dismissed due to budget constraints.
Either way, it's a great showcase for my thought process and a perfect sample of my design skills.