Softonic Project - March 2021
Web Stories
Snapchat launched the stories format in 2013, since then it has been adopted by a great number of platforms. In 2019 Bloomberg reported that Instagram had brought in $20 billion in advertising revenues, in great part thanks to this format. During 2020 and 2021 a lot of news websites started adopting Google's version of web stories and at Softonic we also decided to give it a try.

Project Goals
As we were seeing a growing adoption of web stories around news sites, we decided that it could be a good idea to try including them in Softonic's pages. The main goal was to promote CPA and CPI products through a new channel, increase engagement and potentially bring new mobile organic traffic via Google Discover (the stories format appears featured in Google's search app).
We scheduled a series of tests that would take roughly two months following Lean methodologies. In this time we would try to learn what content generated more interest and engagment with our audience, gather user insights via typeform surveys, assess which stories tool worked best for our needs and see the potential of organic traffic in the short term.

Examples of stories
My Role
Product Designer - Research, Prototyping, Testing, Stories Design, Writing & Content Creation.
For this project I was in charge of studying how other websites were using stories, check different web stories creation tools and choose the best fit for us, design a component to be implemented in our site, write typeform surveys, study qualitative and quantitative data, and design a stories template that could be re-used for future implementations. For the first stories I also generated all the content.
First Iteration
Even though web stories can be used in both desktop and mobile, we ran our tests exclusively for mobile devices, as it's where the feature feels more natural and "native" for the users.
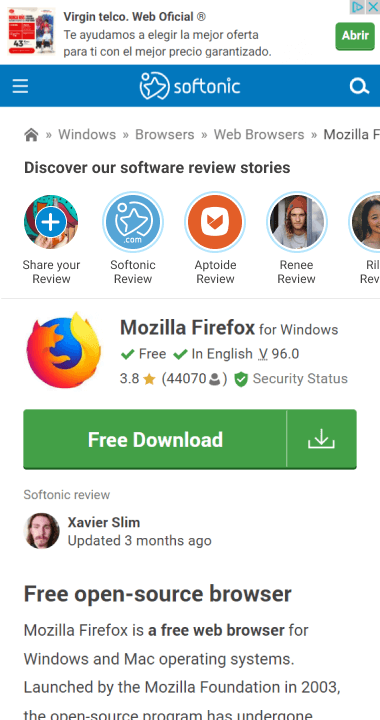
As we wanted to gather big volumes of data as fast as possible, we placed the first multi-variant experiment in program pages, the most visited page type of softonic.com. Both of the initial tests were just dummies, with a recognizable topic but when tapping on a story, instead of getting the prompted content, the user was directed to a typeform. Stories CTRs gave us quantitative data and surveys were great for qualitative insights.
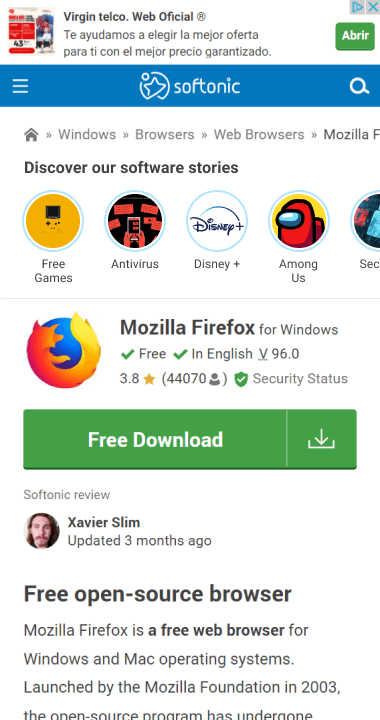
The earliest variants were contextual reviews, with the option to leave your own video review, and a set of varied editorial topics.

Reviews Variant

Editorial Variant
Softonic's user journey is generally very transactional, especially in this step of the funnel, where the user is extremely focused on downloading the software they were looking for.
Quantitative data showed us that, at this step of the user's journey, there wasn't much interest for this type of content, as CTRs were on average below 2%.
On the other hand, thanks to the qualitative data from surveys we learned that there was certain interest on video reviews, especially if users could upload their own, and somehow benefit from it. Regarding the editorial variant, survey respondants seemed to have special interest on gaming topics.
Second Iteration
For the second round of tests, we decided to keep the same premise of using dummies and check how popular would stories be in a less transactional step of the funnel.
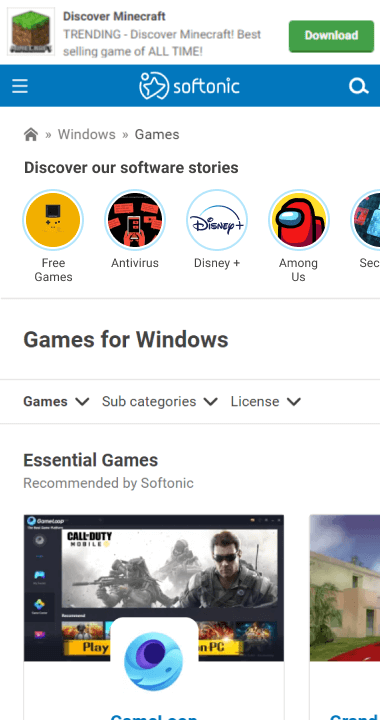
Category pages are a step where users generally are in a phase of discovery, so usually they are more open to explore different types of content. We knew that the ammount of traffic would be much lower, but we had the hypothesis that in this scenario stories could be more appealing for our public.
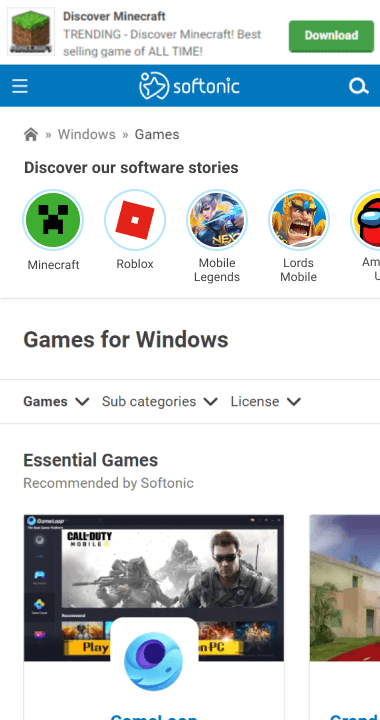
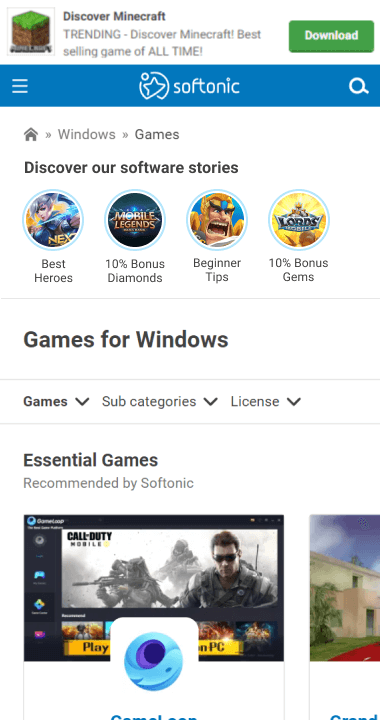
Given the learnings from the first iteration, for this test we decided to keep the editorial content variant and add a gaming specific variant.

Editorial Variant

Gaming Variant
Confirming hour hypothesis, the CTRs in this context were much higher with an average of around 8%. The addition of the Minecraft and Roblox stories had a great impact, as we knew that these two titles drove a lot of traffic to our website, so the CTRs of these two particular stories were much higher than any we had seen before.
Now we knew that even though the click volumes were much lower than in the program page (as it has a lot more traffic), the engagement in this part of the funnel was far superior.
Third Iteration
While we were running the previous tests our development team had been working on the infrastructure to fully implement web stories, so we could test the performance of the new feature with it's full functionality.
We had a number of games in our catalog, with a revenue share program through in-app purchases. So we wanted to test how many installs we could obtain via web stories promotion.
At the same time our SEO team researched the most relevant searches related to those games so I could create meaningful content inside the stories, and potentially bring organic traffic through Google Discover.
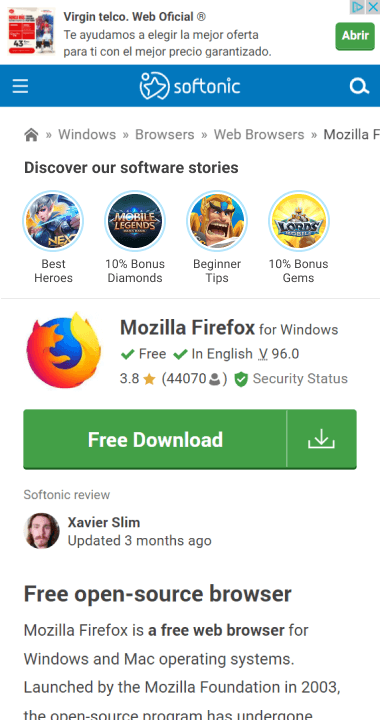
The final experiment was centered around Mobile Legends and Lords mobile, an the stories component was places in both the program page and the gaming category page.

Program Page

Category Page
During this whole process I had also been testing and fiddling with some web stories creation tools, the one we decided to go with was makestories.io.
I designed and built a re-usable template inside the tool with the adequate content to fulfill SEO needs for both of our promoted games.
Lords Mobile Story
Mobile Legends Story
As both the users and us benefited from the games being installed through our platform, I created two small tutorials in the form of stories, so the audience understood how to install the game and get their pertinent bonuses.
Conclusions & Learnings
As a designer it's always good to exercise your habilities and creativity, sometimes when you are working for a company you have a very specific scope that doesn't allow you to explore outside the box, test modern design trends or simply try things at your own will.
Every once in a while, working on a personal project like this one, is great to experiment and let yourself go. In this project, for example, I played a lot with gradients and bold color palettes which I wasn't able to do in my day job. It was also a great way to add some flashy screens to my Dribbble profile!
At the end of the whole process I even played a bit with mockups and went to design some traditional print material, which I hadn't done in a while.
